In this article:
- Where is it?
- Text field
- Drop down field
- Radio field
- Textarea field
- Date field
- Password field
- File field
- Matrix field
- Previewing fields
Where is it?
You can set a data type for any field in the Form Editor. Head to the Configure menu, and choose Form Layout.
From there, choose the type of form you need and click Edit Form:

Note: We’ll show the Attendee form editor here, but this tool is available in all MeetMax forms.
In the Form Editor, the Type column has an Edit icon for every field. Locate the field you want to change, and click that icon:

Note: A few of the default fields can’t be changed. In those cases, you won’t see the Edit icon.
When you click the Edit icon, MeetMax offers these options. See below for more details on each one:

Text field
This is a commonly-used field, for a single line of text:

As an option, you can add a Hint to this field, explaining what data is needed. The Hint displays on the public form, either under the field or as a pop up when someone hovers over it.
You can also add Default text to this field if you like. That will pre-fill the field.
In this example, all attendees of an event will be New York-based, so in the State field we’ve pre-filled a default of “NY:”

Sometimes, it’s helpful to set a Text field so it only accepts a specific kind of input.
The Validation setting lets you choose the type of data the field will accept. You can also customize the error message that displays if someone enters the wrong type of data:

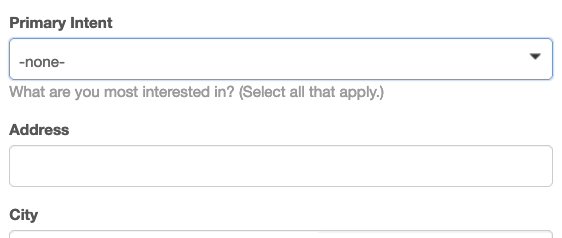
Drop down field
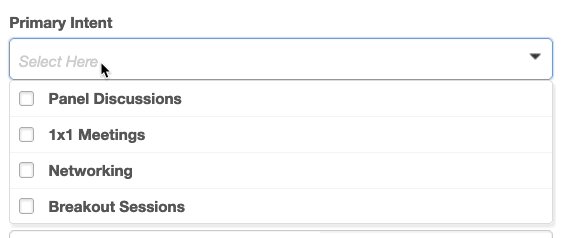
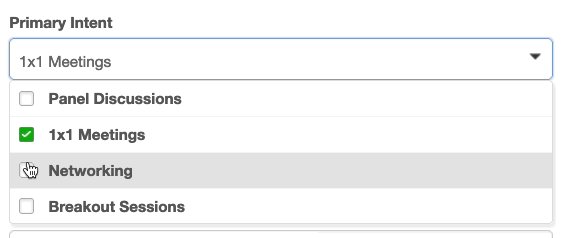
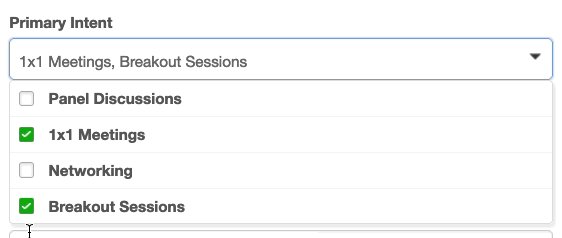
A drop down field offers a list of choices, and your users can choose more than one. You can set this field up to display either as a drop down list or a check box list:


Once you choose this field type, you’ll be prompted to add your options. For each one, add a Value (internal, no spaces) and a Label (public).
Use the check boxes to allow multiple selections, and to choose the display:

Radio field
With a Radio field, you can offer a set of options and collect a single choice:

As with the Text field, you can add a hint that displays on the form.
For each option enter a Value (internal, no spaces) and a Label (public view). If you like, you can pre-select one option as a default choice:

Textarea field
This field works much like a Text field, but it accepts more information:

As with the Text field, you can add a Hint and a Default input if you like:

Date field
The Date field accepts only dates as input. MeetMax adds format instructions automatically:

You can add an additional Hint if you like:

Password field
The Password field automatically masks any information as it’s entered:

MeetMax adds a Hint by default, but you can edit it if needed:

File field
This field type allows your attendees to upload a JPG or other file. It’s especially useful for logos and profile images:

You can access this field type while creating a new form field:

When you choose the Image option, you’ll be prompted to specify a display size:

Notes: MeetMax currently supports JPG images.
We’ll adjust the resolution of uploaded images so they always load quickly on pages.
Matrix field
This is another field type you can access as you’re creating a new form field:

The Matrix field lets you capture a more complex set of choices, using your own criteria. Each row has radio buttons, so your attendees can make one selection per row:

To set this field up, you’ll enter a list of Categories, which are the rows of your matrix.
Then, for each column, you’ll add a Value (internal, no spaces) and a Label (public)
You can add as many rows and columns as you need:

Previewing fields
Want to see the result of your changes? First be sure to click Save. Then click the View Sample link:




